There are three different ways to edit files in the File Manager: Text editor, Code editor and HTML editor.
This demo assumes you've already logged in to cPanel's File Manager.
Text editor and Code editor can be opened within each other's interface.
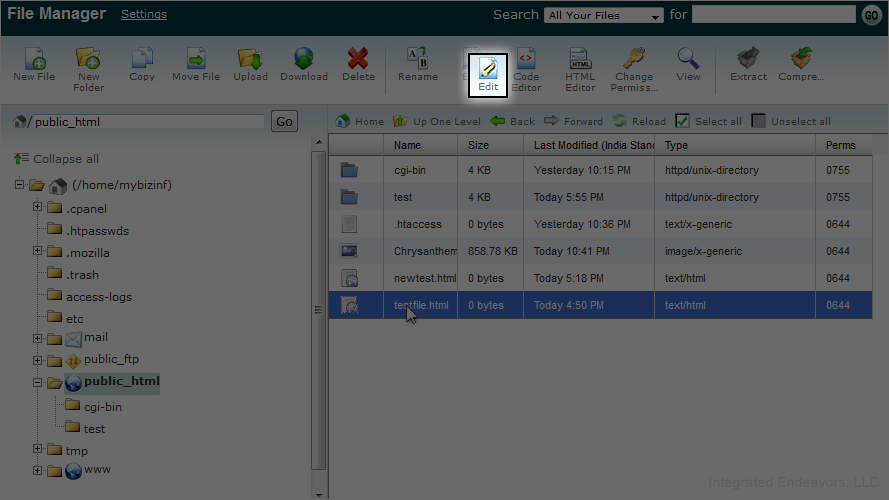
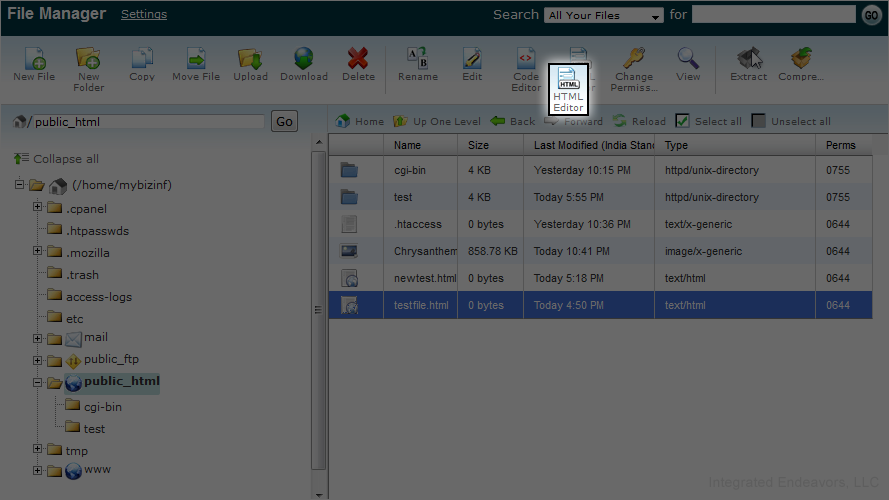
1) HTML Editor has its own interface. Let's edit a file. Select "testfile.html" by single clicking it.
2) Now click the Edit button to open the Text Editor.
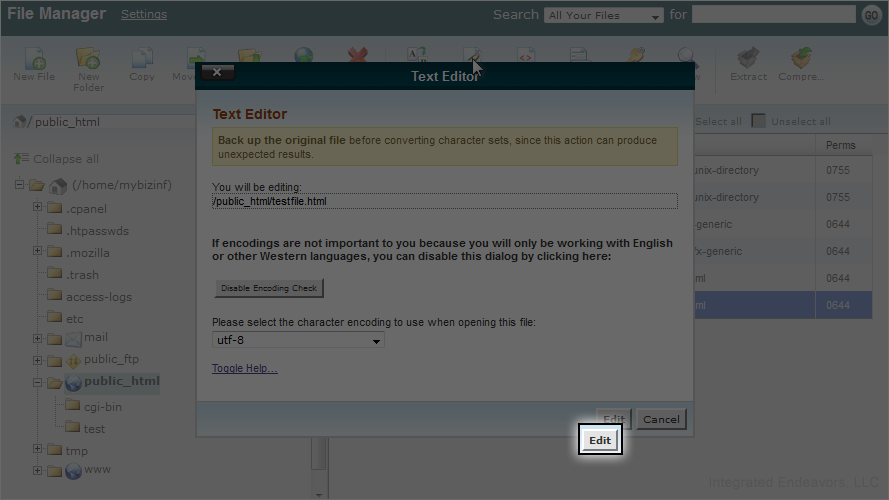
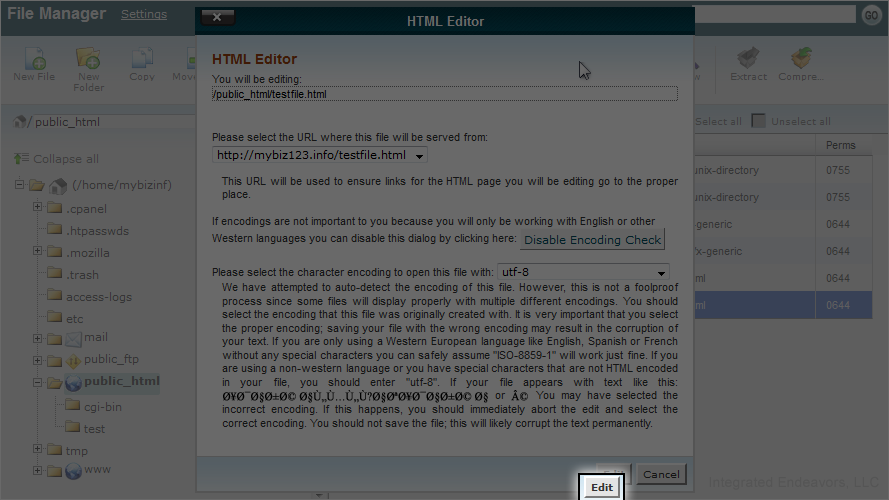
3) You will see this Encoding Check screen everytime you edit a file. Either disable it or just click Edit. In this case, we'll click Edit.
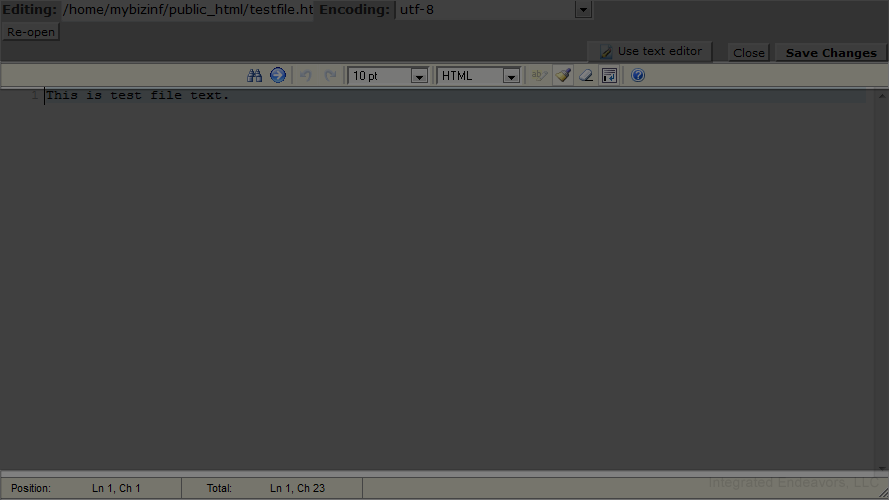
The editor will be opened in a new tab. As you can see, we don't have any text in this file, so let's write some.
4) Now click on Save Changes to save the text.
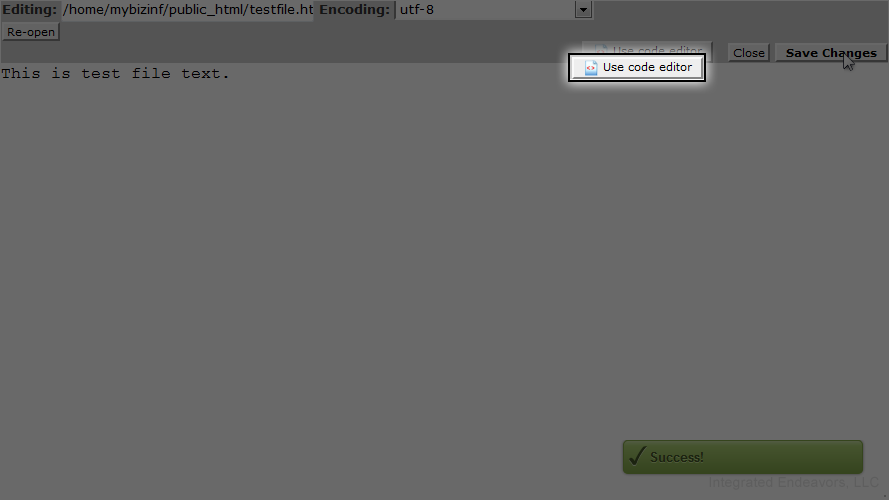
5) You have successfullysaved the file. Now let's check the "Code editor". Click on "Use Code Editor" to access it.
This menu has a WYSIWYG editor, which will allow you to edit text easily without knowing any HTML code. Just select the text and choose your options. That's it!
The footer just shows the position of the cursor, how many lines you have, and how many characters.
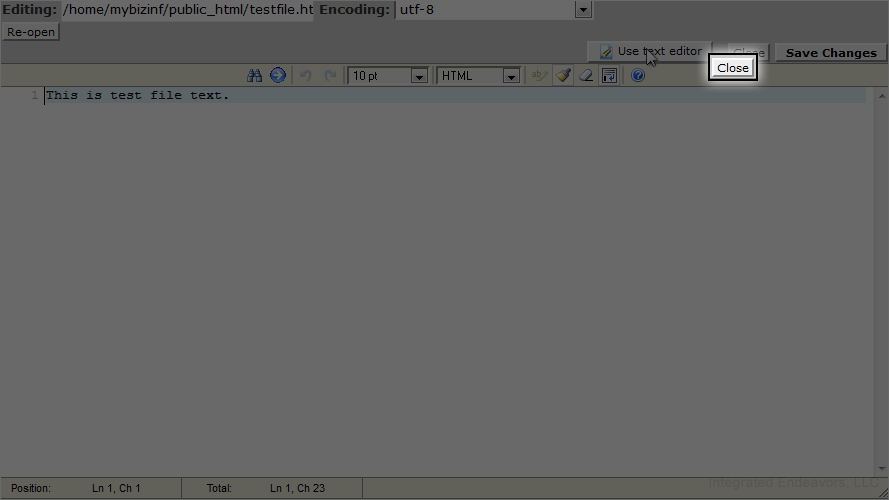
6) Now let's check the HTML Editor. Just click Close to go back to the File Manager.
7) Keep "testfile.html" selected and click on HTML Editor.
8) Click Edit to continue.
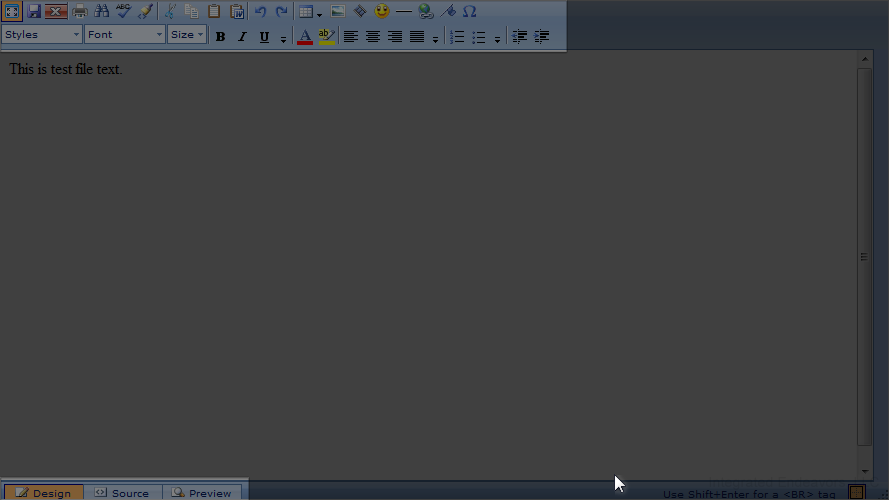
Note that this editor has more WYSIWYG options.
Again, this editor will be opened in a new tab.
You will also be able to view code in Design mode, Source mode and Preview mode.
9) To close this editor, just close this tab and go back to the File Manager.
This is the end of the tutorial. Now you know how to edit files in File Manager.

